We Create
Awesome Brands
Hi,WE’RE ARCTICA AGENCY
We focus on creativity to bolster businesses & brands in
an increasingly digital world.
We create impactful & memorable brands by combining top-tier design, data & strategy.
We maximise the impact of your marketing with websites & design rooted in the goals of your business
and needs of your customers. We’re all about helping you stand out in the best possible way.
Our capabilities are centred around our ability to deliver world-class websites and apps. We’re 100% in-house and work end-to-end, ensuring each project is delivered to the highest standard.
-
Strategy
Strategy
Discovery & research
User Experience
Marketing plans
Positioning
Content strategy
-
Marketing
SEO
Google Ads
Facebook Ads
Social Media Management
Email Marketing
Copywriting
-
Websites
Web Design
Web Development
Custom web solutions
App UX/UI
Wireframing & prototyping -
Branding
Brand Development
Rebranding
Logo & Visual Identity
Brand Guides
Messaging
Collateral Design
Illustration
-
Optimisation
Website / App Review
Performance Optimisation
Conversion Optimisation
A/B Testing
Ongoing Enhancements -
Support
Project Management
Website Hosting
Website Maintenance
Performance & Security
3rd Party Integrations
“It's better than I could have ever imagined.
We worked together on this project, Itai as a web developer and me as a graphic designer. It is important to note that this collaboration was very fluid, thanks to the understanding and professionalism of Itai. His advice is appreciated and fair, he is meticulous and pays attention to details. It was a very good work experience.
– Lisa Fellous | Graphic Designer Show me more!
INSIGHTS
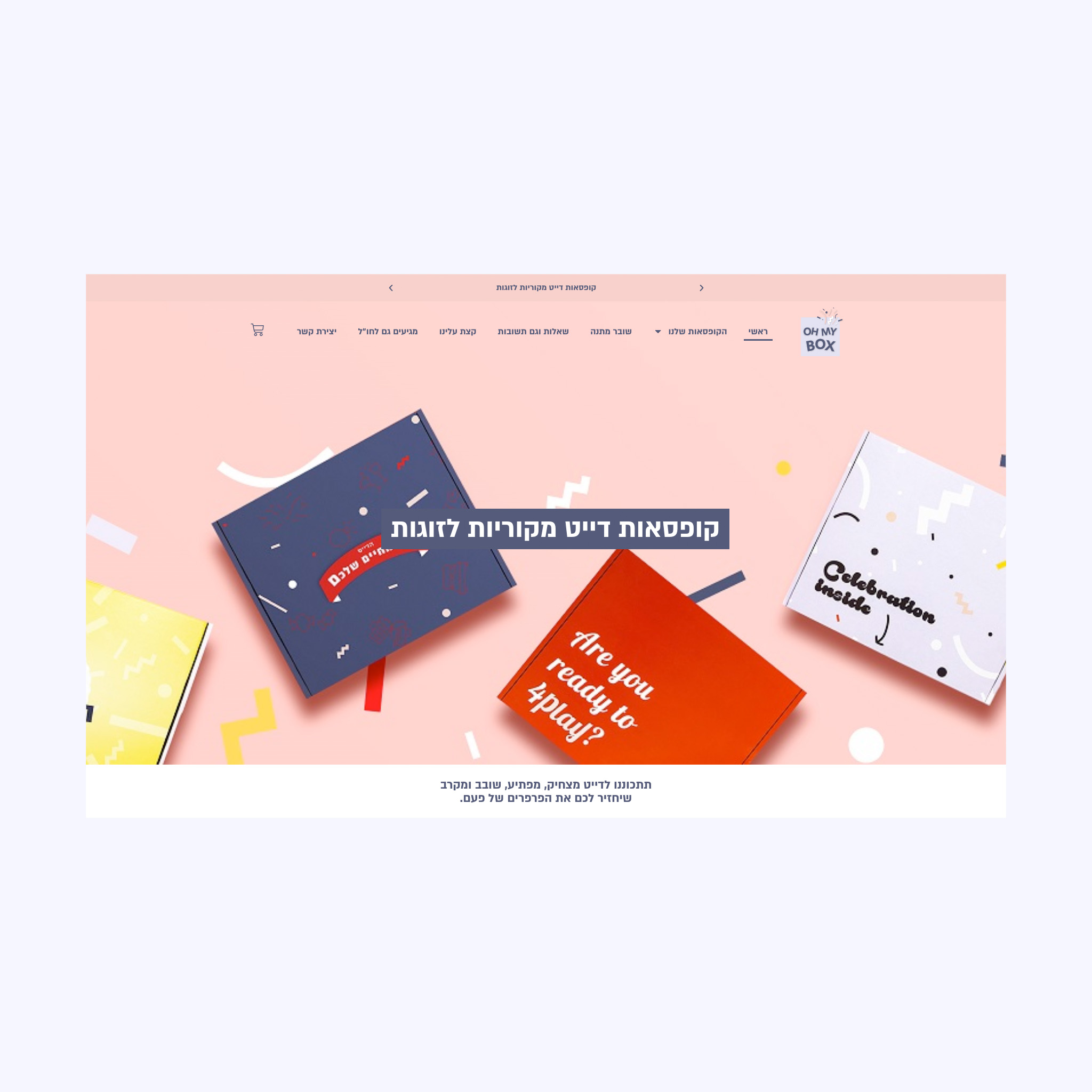
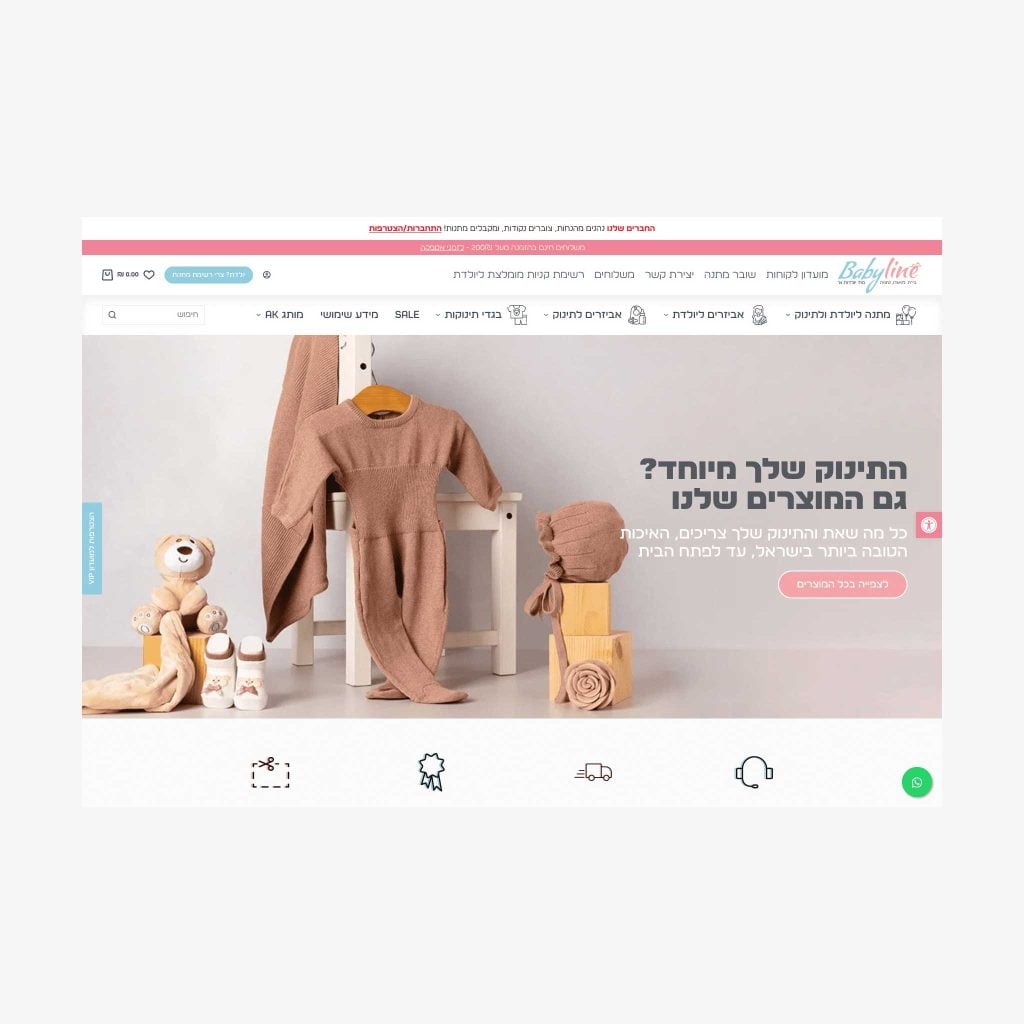
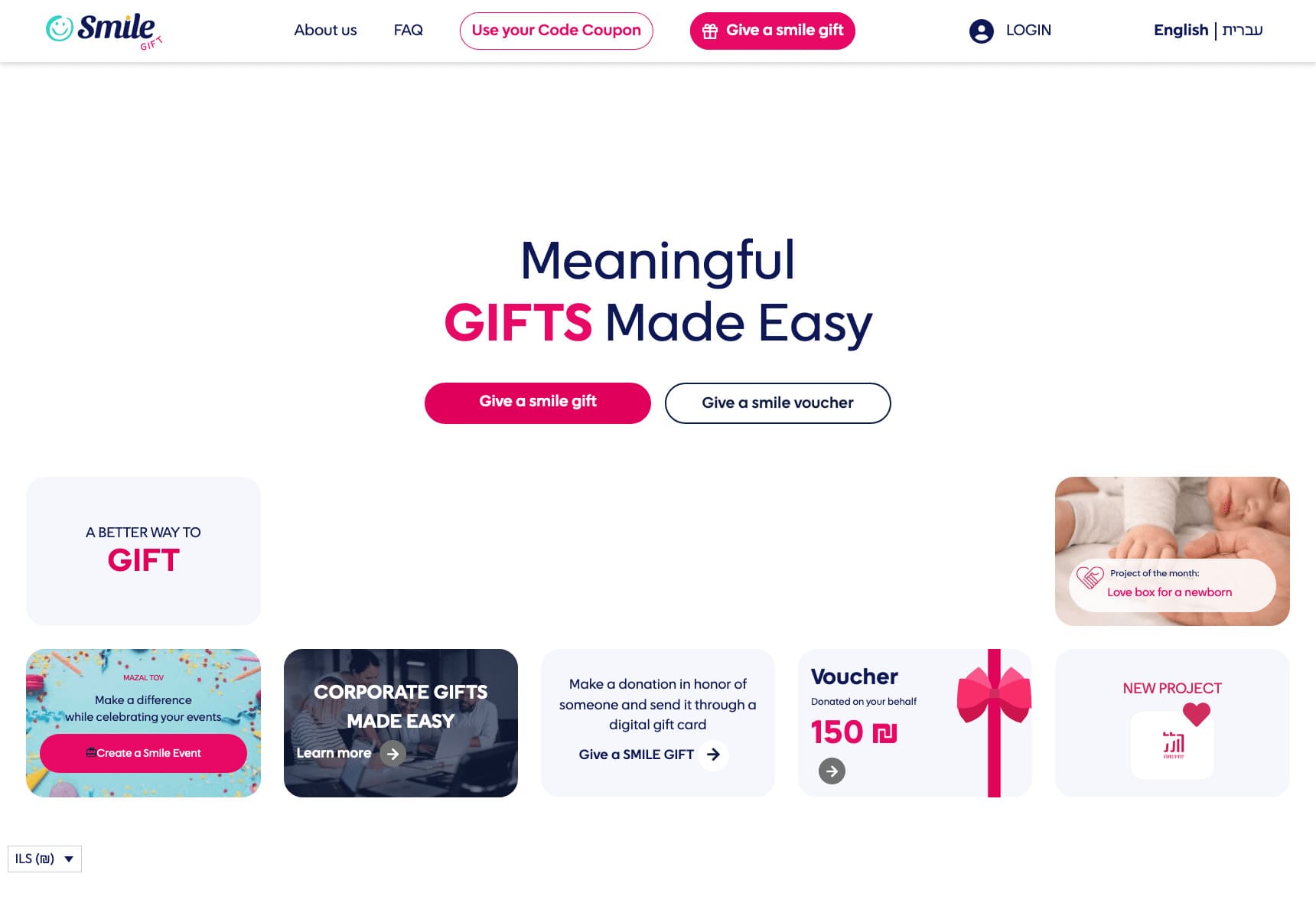
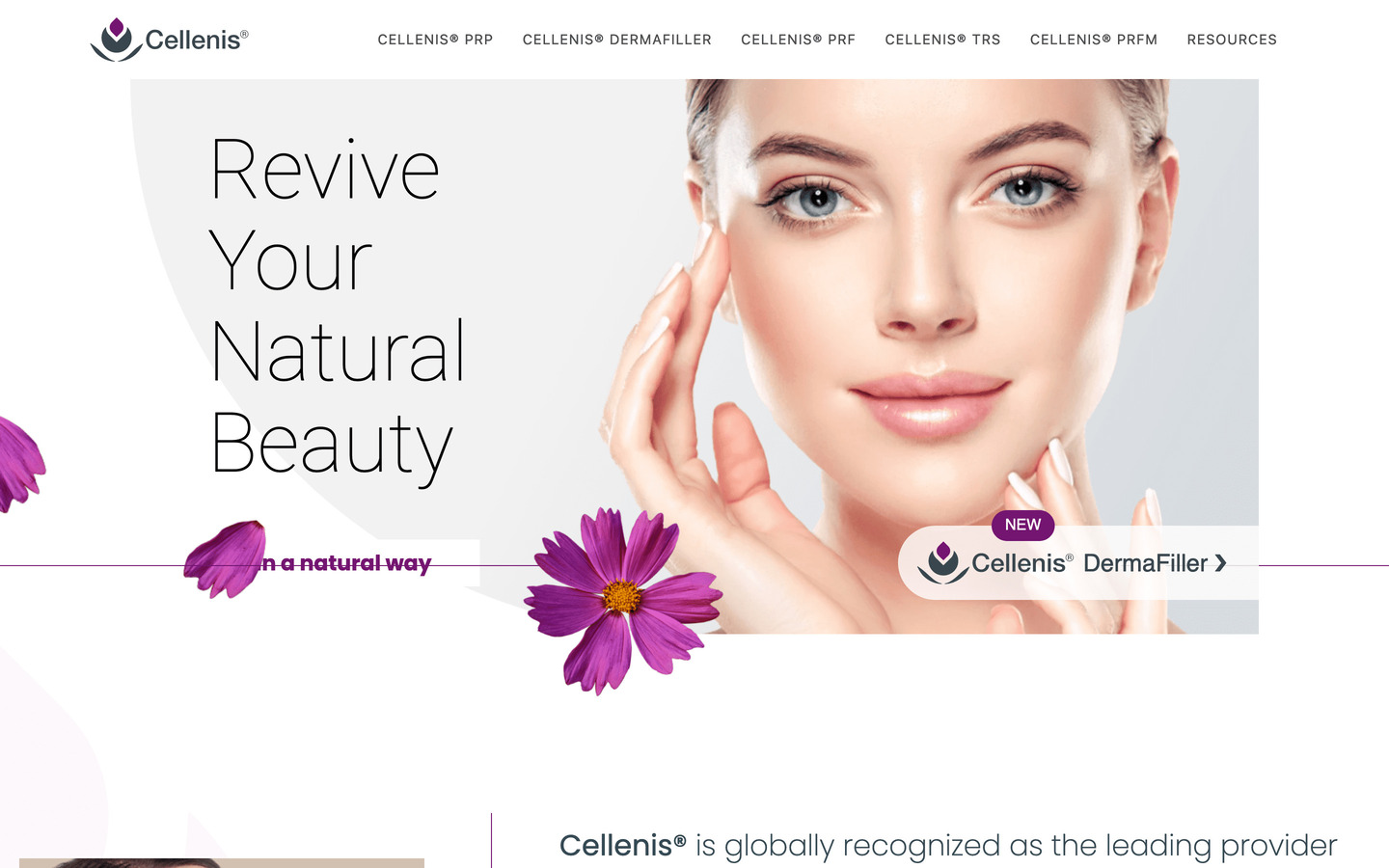
Our Partners
Here are some forward thinking companies we had
pleasure working with